
Guida all’utilizzo di Adobe Illustrator
A molti sembra davvero impossibile imparare ad usare Illustrator da zero.
Quindi risponderemo a questa domanda: “come si impara ad usare Illustrator?”
Proprio per rispondere a tutte queste richieste, lo staff di ADVPRO Comunicazione ha pubblicato nel suo Blog questa guida, una sorta di manuale per chiunque desideri muovere i primi passi all’ interno di questo software.
In questo post ti insegnerò ad usare Adobe Illustrator dalle basi.
Scoprirai anche come, grazie ad Illustrator Startup, diverse persone siano riuscite a condurre in autonomia un progetto di grafica vettoriale a partire dalla gestione delle forme geometriche fino alla realizzazione di elementi più complessi come loghi, illustrazioni e pattern.
La grande guida ad Adobe Illustrator: tutto quello che ti serve per iniziare alla grande
In questi giorni ho cercato “come imparare Illustrator” su Google per dare un’occhiata a quanto viene raccontato dalla blogosfera Italiana.
Purtroppo mi sono reso conto che vi è una vera e propria carenza di contenuti approfonditi e pratici, quindi ho voluto scrivere questa guida per aiutare chi intende acquisire padronanza con l’interfaccia, gli strumenti e i tool più importanti.
Ho anche creato un corso che spiega le stesse tecniche e metodologie utilizzate dai migliori designer per creare loghi, illustrazioni, cartoni animati, packaging e layout per siti web o app. Il tutto rigorosamente in formato vettoriale, ovviamente scalabile all’ infinito. Si chiama Illustrator Startup e puoi scaricarlo facendo click qua.
Sei pronto? Iniziamo!
Questo manuale contiene al suo interno le nozioni necessarie per chi si approccia per la prima volta ad I Adobe lllustrator, potrai scegliere di leggerlo tutto, di inserirlo nei preferiti per una futura consultazione o semplicemente di dare un’occhiata alle parti che realmente ti interessano.
#1 Che cosa è Adobe Illustrator e perché dovresti utilizzarlo
Se sei un artista, un designer, un appassionato di grafica o semplicemente qualcuno che vuole imparare a creare loghi, marchi, icone, illustrazioni, cartoon, infografiche, layout per siti web/app o packaging – Illustrator è la soluzione migliore e più efficace.
Perchè?
Perchè ti permette di creare e lavorare con immagini vettoriali!
Ti spiego rapidamente:
La grafica vettoriale è una tecnica utilizzata nel settore della grafica digitale per ottenere immagini (tracciati) attraverso equazioni matematiche. Le immagini vettoriali, a differenza delle classiche raster (fotografie composte da pixel), possiedono una definizione indipendente dalla specifica risoluzione e possono per tanto essere utilizzate su più supporti o dispositivi senza subire alterazioni visive di sorta.
Qualsiasi forma, texture, illustrazione, testo andrai a creare all’interno di Illustrator rimarrà scalabile all’infinito senza subire perdite di qualità, un vantaggio non indifferente per ogni designer.
Per questo non finirò mai di ripetere che i loghi vanno creati assolutamente in formato vettoriale!
Lavorare con il vettoriale ti permette di:
- Avere immagini scalabili all’infinito e indipendenti dalla risoluzione;
- poter gestire facilmente e velocemente eventuali modifiche più o meno importanti (colori, forme);
- ottenere una maggiore compressione dei dati. Un’immagine vettoriale occupa molto meno spazio rispetto ad una corrispondente in raster.
Capisci dunque che Adobe Illustrator è uno strumento imprescindibile per chiunque desideri lanciarsi nel mondo del logo design, dell’illustrazione, del packaging e in generale di tutto ciò che deve poter essere scalato e ridimensionato senza grossi problemi.
![]()
Quando NON devi usare Illustrator?
Insomma, puoi impiegare Illustrator per tutto ciò che non riguarda il digital publishing, l’elaborazione di immagini raster, la grafica 3D o l’animazione.
Però lascia che ti dica una cosa…
Spesso mi domandano: è corretto impaginare biglietti da visita, flyers, depliant, poster o cartelloni pubblicitari con Illustrator?
Certo, puoi farlo, nessuno te lo vieta, ma devi anche essere consapevole che Adobe ha messo a disposizione un software apposito per la gestione delle impaginazioni. Sto parlando di InDesign.
Quando si tratta di gestire più pagine, griglie, testi e relativi stili, Indesign batte Illustrator sul nascere, perché permette di automatizzare i processi e ottimizzare il flusso di lavoro con un notevole risparmio di tempo.
Ogni software ha il proprio compito.
Adesso rispondi a questa domanda: Quale strumento utilizzeresti per costruire una casetta per uccelli?

Naturalmente avresti bisogno di differenti attrezzi e non potresti mai ottenere un risultato accettabile facendo leva solo su un martello o su un cacciavite.
Lo stesso concetto è applicabile alla progettazione grafica di biglietti da visita, piuttosto che a depliant pubblicitari, dato che elementi grafici piuttosto complessi si compongono di parti da definire secondo diverse modalità e diversi programmi.
Illustrator, indesign, ma anche Photoshop possono lavorare sinergicamente; nessuno è simile all’altro, ma possono essere molto spesso complementari.
Ritornando all’esempio del depliant pubblicitario potresti:
- Elaborare le immagini raster in Photoshop;
- creare loghi, icone e illustrazioni in Illustrator;
- impaginare il tutto con Indesign.
Ogni software ha un ruolo ben preciso e di conseguenza ci sono situazioni in cui l’uso di Illustrator è altamente sconsigliato.
Te lo dico esplicitamente: se devi impaginare cataloghi, riviste, libri o tutto ciò che riguarda il mondo del digital publishing e lo fai con Illustrator, stai facendo una grande cazzata.
Se pensi di modificare un’immagine raster con Illustrator, sta sbagliando di grosso!
Il motivo è semplice: Illustrator non è stato concepito né come strumento di impaginazione ne come software di fotoritocco o fotomanipolazione.
Dopo questa lunga e doverosa introduzione, passiamo finalmente alla ciccia.
#2 Primi passi in Illustrator: la finestra Nuovo Documento
Dopo aver scaricato, installato e aperto per la prima volta Illustrator, ti troverai davanti ad una schermata simile a questa.

Illustrator CC 2017 presenta una nuova veste grafica semplice, piatta e moderna, con icone e pannelli dal look pulito e minimale.
Da questa schermata puoi creare immediatamente un nuovo documento di lavoro facendo clic sulla voce Nuovo.
A questo punto dovrebbe apparire una finestra di dialogo relativa alla creazione di un nuovo documento.

La prima cosa che devi fare è decidere il tipo di documento da creare.
Nell’area superiore della finestra puoi definire il profilo del documento sul quale andare a lavorare. Alcune domande da porsi:
Sarà un progetto destinato alla stampa o al web?
Dovrai realizzare un’interfaccia grafica per dispositivi mobili, oppure per dispositivi tv o video?
Una volta deciso il tipo di lavoro, puoi iniziare il nuovo progettoselezionando un predefinito documento vuoto al centro della finestra.
Nel caso il tuo file sia destinato alla stampa avrai la possibilità di iniziare con un documento A4, Lettera, Legale o Tabloid. Nel caso invece tu debba progettare l’interfaccia utente per un’app, potrai scegliere (nella sezione Dispositivo mobile) documenti con le misure dei più comuni dispositivi(iPhone, iPad ecc).
Parametri modificabili in un nuovo documento
Attivando un predefinito A4 puoi notare che nella parte destra della finestra vengono visualizzati i dettagli del formato selezionato. Qui hai la possibilità di:
- Assegnare un nome o un titolo al progetto;
- Modificare l’altezza e la larghezza del documento creando una o più tavole personalizzate;
- Decidere l’unità di misura da utilizzare all’interno del progetto (pixel, cm, mm ecc);
- Modificare l’orientamento della tavola (verticale o orizzontale);
- Aggiungere più tavole da disegno in un unico documento (massimo 100);
- Gestire l’impostazione di pagine al vivo, molto utile per quanto riguarda la fase di stampa di un documento. L’area al vivo è la parte di immagine che viene eliminata in fase di ritaglio. Le impostazioni di pagina al vivo infatti creano un prolungamento della tavola da disegno per ottenere uno scarto ed evitare problemi di taglio. Impostando, ad esempio, 5 mm per ogni lato, verrà creata un’area esterna alla tavola (appunto di 5mm) in cui dovrai prolungare ogni elemento che toccherà il bordo della pagina;
- Definire il metodo colore del documento (RGB o CMYK). Illustrator, in fase iniziale, ti obbliga a definire un metodo colore all’interno di un documento per garantire colori coerenti in fase di output. Ma ti dirò di più, è possibile lavorare con più modelli colori all’interno di un unico documento. Infatti, se hai creato un nuovo file CMYK, nulla ti vieta, all’interno, di utilizzare elementi RGB, oppure immagini collegate in tricromia o anche altri metodi, come: Scala di grigio, HSB, RGB per il web e Lab. Queste, non sono modalità di colore del file, ma possono comunque essere utilizzate a prescindere dal tipo di documento.
#3 L’interfaccia di lavoro di Adobe Illustrator
A primo impatto l’interfaccia di illustrator potrebbe farti cadere nei 60 minuti di buio.
Sai cosa sono i “60 minuti di buio”?
Si tratta di quel momento in cui apri un programma e pensi: “Ma dove sono finito? Voglio tornare a casa mia!”
Ecco perché in questo paragrafo analizzeremo l’interfaccia di Illustrator e vedremo i principali settori dell’area di lavoro predefinita, ognuno dei quali consente l’accesso a diversi strumenti e funzionalità.
La barra dell’applicazione.
Partiamo dall’area superiore in cui abbiamo la barra dell’applicazione.
![]()
Al suo interno, da sinistra verso destra, sono presenti alcune icone:
- L’icona Adobe Bridge: che offre un collegamento diretto al software che ti aiuta ad organizzare i file immagine;
- L’icona Adobe Stock: che ti connette direttamente al servizio Adobe con milioni di immagini, foto, grafica, vettoriali e video;
- La funzione Disponi documenti: con la quale puoi affiancare i documenti aperti o disporli in griglie;
- L’icona per accedere rapidamente alle opzioni GPU: per eseguire prestazioni più elevate;
- Il commutatore per passare da un’area di lavoro all’altra;
- un campo di ricerca per trovare immagini all’interno di Adobe Stock.
Il pannello di controllo
Quando si parla di pannello di controllo in Illustrator, si intende una barra dinamica orizzontale (agganciata alla parte superiore dell’area di lavoro) che mostra le opzioni disponibili per l’oggetto selezionato.
![]()
Ok, mi spiego meglio.
Se attivi, all’interno della tua area di lavoro, un elemento testuale, nel pannello di controllo verranno visualizzate le opzioni relative al font, allo stile, alla dimensione, al colore, all’allineamento ecc.
Se selezioni invece una forma geometrica, verranno verranno visualizzate le opzioni relative alla modifica di un tracciato vettoriale come il colore di riempimento, la traccia, lo spessore del contorno ecc.
Che cosa sono le tavole da disegno e come gestirle

Ti ho già mostrato come, durante la fase di creazione di un nuovo documento, sia possibile inserire più di una tavola da disegno.
Ma che cosa sono esattamente queste tavole?
Le tavole da disegno possono essere paragonate a delle pagine che rappresentano le aree contenenti i disegni stampabili, ma attenzione: il nome tavola non è stato assegnato a caso.
Ho specificato “possono essere paragonate”, in quanto non sono delle vere e proprie pagine. Sono Tavole.
Solo questo dovrebbe renderti consapevole che Illustrator non è un software di impaginazione.
Nella pratica: ogni elemento che viene posizionato fuori da una tavola non verrà considerato né in fase di stampa né in esportazione. Inoltre, le tavole, sono utili per generare PDF multipagina, oppure documenti da stampare in diversi formati o con elementi distinti.
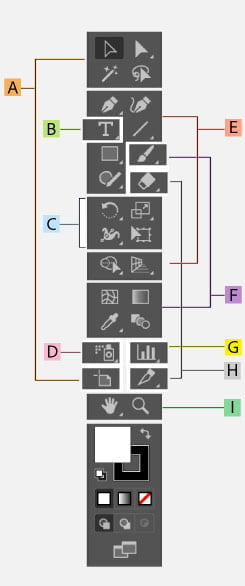
#4 Gli strumenti di Illustrator

Il pannello degli strumenti di sinistra contiene tutti i tool utili a creare e modificare le forme vettoriali.
Come puoi notare, gli strumenti sono suddivisi in diversi insiemi, in base al loro gruppo di appartenenza.
Il primo gruppo di strumenti è adibito alla selezione degli elementi;
il secondo comprende quelli dedicati alla creazione e al disegno di forme
il terzo racchiude quelli inerenti alla modifica degli elementi
il quarto quelli relativi alla colorazione degli oggetti
il quinto gruppo fornisce alcuni strumenti utili alla gestione e alla navigazione nel documento.
Quali sono gli strumenti più utili per iniziare?
Senza ombra di dubbio gli strumenti selezione (freccia nera) e selezione diretta (freccia bianca).
Lo strumento selezione permette di attivare interi oggetti, spostarli, ridimensionarli e ruotarli.
Lo strumento selezione diretta invece offre la possibilità di gestire i singoli punti di ancoraggio e segmenti di un oggetto, in modo da poter modificare e distorcere in maniera del tutto personale qualsiasi tipo di forma.
Gli strumenti per disegnare con Illustrator
Per quanto concerne gli strumenti per disegnare con Illustrator, fra i più importanti abbiamo:
![]() La Penna che permette di disegnare linee rette, curve e ricalcare oggetti alla perfezione. Si tratta di un tool molto potente, ma allo stesso tempo assai complicato da usare, soprattutto per chi è alle prime armi.
La Penna che permette di disegnare linee rette, curve e ricalcare oggetti alla perfezione. Si tratta di un tool molto potente, ma allo stesso tempo assai complicato da usare, soprattutto per chi è alle prime armi.
![]() Lo strumento Testo che permette di inserire del testo indipendente o delle aree di testo all’interno del documento.
Lo strumento Testo che permette di inserire del testo indipendente o delle aree di testo all’interno del documento.
![]()
Lo strumento Rettangolo che nasconde al suo interno altri strumenti per la creazione di forme primitive chiuse.
![]() La Matita, con la quale puoi disegnare a mano libera esattamente come su un foglio di carta.
La Matita, con la quale puoi disegnare a mano libera esattamente come su un foglio di carta.
Gli strumenti per colorare con Illustrator
Dopo aver visto gli strumenti più utili per disegnare è giunto il momento di analizzare il gruppo di strumenti adibiti alla pittura.
Illustrator offre diversi strumenti per colorare.
Partiamo dai più semplici: i Selettori colore.

I Selettori colore si trovano nella zona inferiore del pannello strumenti e sono rappresentati da due piccoli riquadri sovrapposti.
Il riquadro posto in alto a sinistra permette di gestire il colore di riempimento, mentre quello in basso a destra, assegna il colore di traccia o contorno.
Funzionano in questo modo:
- Seleziona un tracciato vettoriale all’interno dell’area di lavoro;
- fai un doppio clic su uno dei selettori colore;
- si aprirà una finestra nella quale potrai decidere manualmente il colorescegliendolo all’interno dello spettro, oppure inserire dei valori numerici nei campi predisposti.

Facile!
E se volessi creare delle sfumature?
![]() Non è poi così difficile. Basta sfruttare lo strumento Sfumatura, attivabile mediante il tasto G.
Non è poi così difficile. Basta sfruttare lo strumento Sfumatura, attivabile mediante il tasto G.
Con un doppio clic sullo strumento Sfumatura si apre anche il relativo pannello, all’interno del quale puoi aggiungere una prima sfumatura Bianco>Nero di tipo Lineare.

Proprio in questo istante appare, sopra la forma vettoriale alla quale hai applicato il gradiente, una linea orizzontale: il cosiddetto Cursore di Annotazione sfumatura che permette di gestire dinamicamente sia la direzione, che la tipologia di gradazione.

Colorare con la funzione pittura dinamica
Oltre al classico metodo di pittura, Illustrator offre un secondo procedimento per colorare rapidamente più oggetti.
La pittura dinamica.
Con la pittura dinamica puoi colorare emulando un strumento tradizionale di applicazione del colore, ignorando i livelli o l’ordine di sovrapposizione, e seguendo invece un flusso di lavoro più naturale.

Usare la pittura dinamica è davvero molto semplice.
Vuoi scoprire come creare rapidamente loghi professionali sfruttando la pittura dinamica?accedi ai 4 video gratuiti della serie Illustrator Start Up.
Gli strumenti per trasformare e modificare le forme con Illustrator
Oltre a saper disegnare e colorare con Illustrator, è necessario prendere dimestichezza con i principali strumenti di trasformazione forme.
Anche in questo caso, esistono diversi tool per gestire rotazione, riflessione, ridimensionamento e inclinazione.
Vediamo quali sono:
Lo strumento Rotazione
Ruotare un oggetto in Illustrator è davvero semplice.
Nella pratica puoi muovere un oggetto attorno al suo punto centrale, semplicemente
avvicinando il puntatore all’esterno del rettangolo di selezione finché non assume le sembianze di una doppia freccia, dopodichè trascinare.

Ma come si fa a ruotare un oggetto attorno ad un punto che non sia quello centrale?
Banale!
Attiva la forma da ruotare e seleziona lo strumento rotazione dal pannello di sinistra, oppure premendo il tasto R.
A questo punto, apparirà al centro della forma un “target”. Trascina il target centrale nella posizione desiderata e, quindi, fai clic e sposta la forma.

Niente di più semplice!
Lo strumento riflessione
Anche la riflessione di oggetto è un’operazione molto intuitiva.

Eventualmente hai la possibilità di selezionare lo strumento riflessione (tasto O) e definire manualmente un asse o un angolo riposizionando il target centrale come abbiamo visto fare per lo strumento di rotazione.
Lo strumento ridimensionamento
È risaputo che per scalare un elemento in Illustrator, si debbano utilizzare i cursori quadrati presenti lungo il rettangolo di selezione.
Anche se questo è il metodo più rapido e indolore, resta comunque limitato.
Devi sapere che esiste uno strumento apposito e più preciso per gestire il ridimensionamento di uno o più elementi della tavola da disegno: lo strumento ridimensionamento.
La procedura è molto semplice.
Attiva l’elemento da scalare e fai doppio clic sullo strumento di ridimensionamento.
Si aprirà una finestra di opzioni

Se stai provando un leggero senso di smarrimento, non ti preoccupare.
All’inizio è normale non comprendere tutte le impostazioni presenti.
Qui hai la possibilità di scalare un oggetto in modo uniforme, senza inserire dei valori di percentuali negli appositi spazi.
Inoltre, nella parte inferiore puoi gestire il ridimensionamento dei tratti e degli effetti.
Devi sapere che di default, i tratti e gli effetti non vengono ridimensionati insieme agli oggetti. Questo significa che attivando le opzioni Adatta angoli e Ridimensiona tratti ed effetti, la funzione scalerà proporzionalmente anche eventuali contorni o effetti applicati all’oggetto in questione.
E per scalare un oggetto rispetto ad un punto di riferimento che non sia il centro?
Probabilmente sai già la risposta.
Sposta il target ed il gioco è fatto!
Seguimi: attiva lo strumento ridimensionamento, tieni premuto Alt e sposta il target dal centro della forma in un altro punto.
Appena rilasci il tasto Alt si aprirà la finestra di opzioni nella quale puoi gestire la scalatura, stavolta in base ad un altro punto di riferimento.

Lo strumento inclinazione
L’ultimo tool di manipolazione forme che analizziamo è lo strumento inclinazione.
A che cosa serve?
Ad inclinare. ossia a porre in posizione obliqua una forma lungo l’asse orizzontale o verticale sulla base dell’angolo specificato rispetto a un asse.
Puoi inclinare un oggetto rispetto al proprio centro, oppure rispetto ad un altro punto di riferimento definito manualmente tramite il target.
Per procedere con l’inclinazione, dopo aver selezionato la forma da piegare, fai doppio clic sullo strumento in questione e definisci, all’interno della finestra di opzioni un angolo ed un asse di inclinazione.

#5 I pannelli di Illustrator
Se il tuo scopo è quello di diventare un esperto di Illustrator, allora non puoi ignorare i Pannelli.
Dove si trovano, che cosa sono e a cosa servono i pannelli di Illustrator?
E’ semplice, innanzitutto i pannelli di default si trovano sul lato destro della schermata, e sono rappresentati da piccole icone espandibili. Altri pannelli aggiuntivi li trovi invece sotto la voce di menu Finestra.

In cosa consistono i Pannelli?
Beh, sostanzialmente ti permettono di compiere operazioni avanzate.
Come prima cosa, conviene individuare i pannelli più importanti ovvero quelli che utilizzerai più frequentemente.
Poi, ti suggerisco di disporre i pannelli dove meglio desideri semplicemente trascinandoli all’interno dell’area di lavoro.
Il terzo step, dopo averli posizionati e organizzati in base alle tue esigenze lavorative è quello di salvare la loro disposizione in modo tale da poter richiamare l’area di lavoro in qualsiasi occasione.
Io utilizzo prevalentemente 8 pannelli ed ora scopriamo quali sono e a che cosa servono.
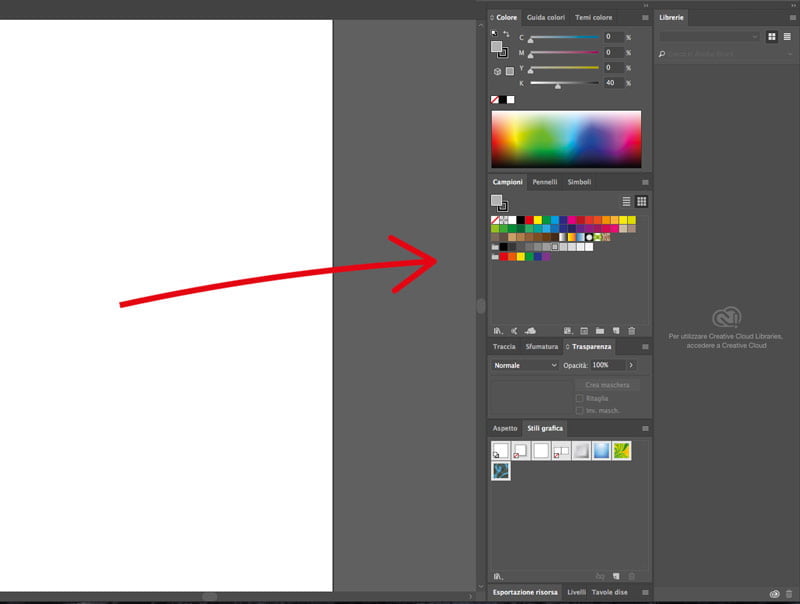
Il pannello Colore

Il primo della lista! Viene utilizzato per personalizzare e modificare i colori. In base al metodo colore assegnato, puoi utilizzare i cursori corrispondenti e variare manualmente le tonalità.
Inoltre, dal menu in alto a destra puoi modificare il metodo colore selezionando Scala di grigi, RGB, HSB, CMYK o RGB per Web.
Il pannello Campioni
All’interno del pannello campioni hai la possibilità di memorizzare tutti i colori associati ad uno specifico documento in modo tale da poterli richiamare rapidamente.
Si tratta di un’area in cui salvare colori, sfumature, pattern o gruppi di colori da poter conservare, riutilizzare o esportare per altri progetti.
Sai come aggiungere al pannello Campioni tutti i colori utilizzati in un disegno?
Facile!
Apri il menu del Pannello Campioni, poi clicca sulla voce Aggiungi Colori Usati. questa azione importa i campioni usati nel tuo disegno all’interno del pannello.
Il pannello offre anche diverse biblioteche di campioni predefiniti accessibili dall’icona posta in basso a sinistra.
Il pannello traccia

Lavorando con Illustrator, ti capiterà sicuramente di dover gestire diverse tipologie di contorni, per esempio potresti aver bisogno di realizzare tracce con larghezze variabili, linee tratteggiate, punteggiate oppure frecce.
Sai che puoi ottenere tutto questo con il pannello Traccia?
All’interno del pannello Traccia puoi:
- Definire lo spessore del tratto;
- impostare gli estremi;
- assegnare il tipo di angolo;
- settare l’allineamento;
- applicare una tratteggiatura;
- definire la lunghezza dei trattini e la spaziatura;
- assegnare frecce alle estremità dei segmenti;
- applicare dei profili di larghezza personalizzati.
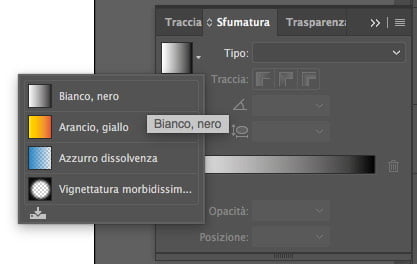
Il pannello sfumatura

Abbiamo visto in precedenza che con un doppio clic sullo strumento Sfumatura è possibile accedere al relativo Pannello.
Nel momento in cui fai clic sulla casella Riempimento sfumato, l’oggetto selezionato viene riempito con un gradiente lineare che va dal bianco al nero.
Nel Pannello puoi modificare la tipologia di sfumatura (lineare o radiale), definire il grado di angolazione e aggiungere altri cursori colore lungo la timeline per ottenere gradienti più complessi.
Il pannello trasparenza
In Adobe Illustrator è possibile assegnare un livello di trasparenza ad un oggetto.
In pratica puoi diminuire l’opacità di un elemento e rendere visibile un eventuale disegno sottostante.
Per aggiungere la trasparenza puoi utilizzare il pannello Trasparenza e diminuire la percentuale di opacità.

Inoltre all’interno di questo pannello puoi specificare il metodo di fusionedegli oggetti (un po come avviene in Photoshop), creare maschere di opacità o forare una parte di un oggetto con la parte sovrastante di un oggetto trasparente.
Il pannello carattere

Come si formattano i testi in Illustrator? Con il pannello Carattere.
Di default questo pannello risulta nascosto, perciò vediamo subito come attivarlo. Vai al menu Finestra>Testo>Carattere o in alternativa premi i tasti Cmd o Ctrl + T.
Si aprirà una palette contenente alcune opzioni relative alla scelta del carattere tipografico, lo stile, la dimensione, l’interlinea, la crenatura e la spaziatura.
Ma non è tutto, dal menu presente nell’angolo alto destro del pannello, puoi attivare altre opzioni e gestire: scalatura verticale/orizzontale, spostamento della linea di base, rotazione, maiuscole, apici, pedici ecc ecc
Il pannello livelli
Affrontiamo ora un tool fondamentale per l’organizzazione e l’ottimizzazione del flusso di lavoro.  Sto parlando del pannello Livelli. Cerchiamo di capire a cosa cosa servono i livelli in Illustrator e perchè il loro utilizzo è fondamentale al fine di risparmiare tempo ed aumentare la produttività. I livelli possono essere paragonati a strati su cui posizionare diversi elementi. Inserire gli oggetti negli appositi livelli ti permette di gestire, selezionare, nascondere e bloccare separatamente gli elementi vettoriali senza alcuna difficoltà. Quando crei disegni complessi e con parecchi tracciati, la gestione degli elementi diventa complessa soprattutto se sono sovrapposti fra loro. Il pannello Livelli ti può semplificare il lavoro. Per attivarlo ti basta accedere al menu Finestra> Livelli.
Sto parlando del pannello Livelli. Cerchiamo di capire a cosa cosa servono i livelli in Illustrator e perchè il loro utilizzo è fondamentale al fine di risparmiare tempo ed aumentare la produttività. I livelli possono essere paragonati a strati su cui posizionare diversi elementi. Inserire gli oggetti negli appositi livelli ti permette di gestire, selezionare, nascondere e bloccare separatamente gli elementi vettoriali senza alcuna difficoltà. Quando crei disegni complessi e con parecchi tracciati, la gestione degli elementi diventa complessa soprattutto se sono sovrapposti fra loro. Il pannello Livelli ti può semplificare il lavoro. Per attivarlo ti basta accedere al menu Finestra> Livelli.

All’interno del pannello puoi creare nuovi livelli e inserire gli elementi semplicemente trascinando il quadratino colorato come mostrato nell’immagine seguente. Certo, ci sarebbe ancora tantissimo da dire sulle funzioni e i tool di Adobe Illustrator e chissà, magari in futuro avrò occasione proseguire questa super guida! Nel frattempo, ti ho mostrato una panoramica generale dell’ambiente di lavoro e degli strumenti più importanti per poter iniziare a muovere i primi passi con il software. Sicuro, imparare un nuovo software non è mai semplice. Un consiglio? cerca di utilizzarlo costantemente, studiane il funzionamento, sii felice dei tuoi successi e nei momenti di difficoltà concentrati come se fosse una partita di scacchi.
Ti è piaciuto questo articolo? Lascia un commento per farci sapere cosa ne pensi. Se ti interessa sviluppare il tuo logo o migliorarlo visita la nostra Homepage! Che ne dici di condividere questo post sui tuoi canali social?